
技术摘要:
本发明公开了一种基于Html5的流程图绘制方法、装置、计算机设备及存储介质,所述方法包括客户端执行的如下步骤:客户端通过与服务端构建的SSH通道,实时接收服务端发送的绘制信息,并对绘制信息进行解析,得到若干个json结构的数据,实现快速从服务端获取用于构建流程 全部
背景技术:
在开发环境、测试环境和生产环境中,流程图/架构图/拓扑图属于系统设计、运维 等环节的基础依据,在企业各领域尤其是技术领域有重要作用,如展示流程、架构等。因而, 在有需要时,一般会对这些图件进行绘制,目前业内包括开源存在不少流程图绘制工具,例 如ProcessOn、NCH ClickCharts Pro等。 然而,在实现本发明的过程中,发明人意识到现有的实现方式至少存入如下问题: 目前业内流程图绘制工具,其较为臃肿冗余,占用资源较多,且难以直接集成到项目中,不 能精确制作出符合要求的图件,一些传统工具,例如包括word、ppt、画图等,制作的架构图、 流程图,形式不一或老旧,缺乏标准,或者最终形成一张静态图片,难以做到在线化实时展 示,与生产库的关联性差,导致流程图绘制效率低。
技术实现要素:
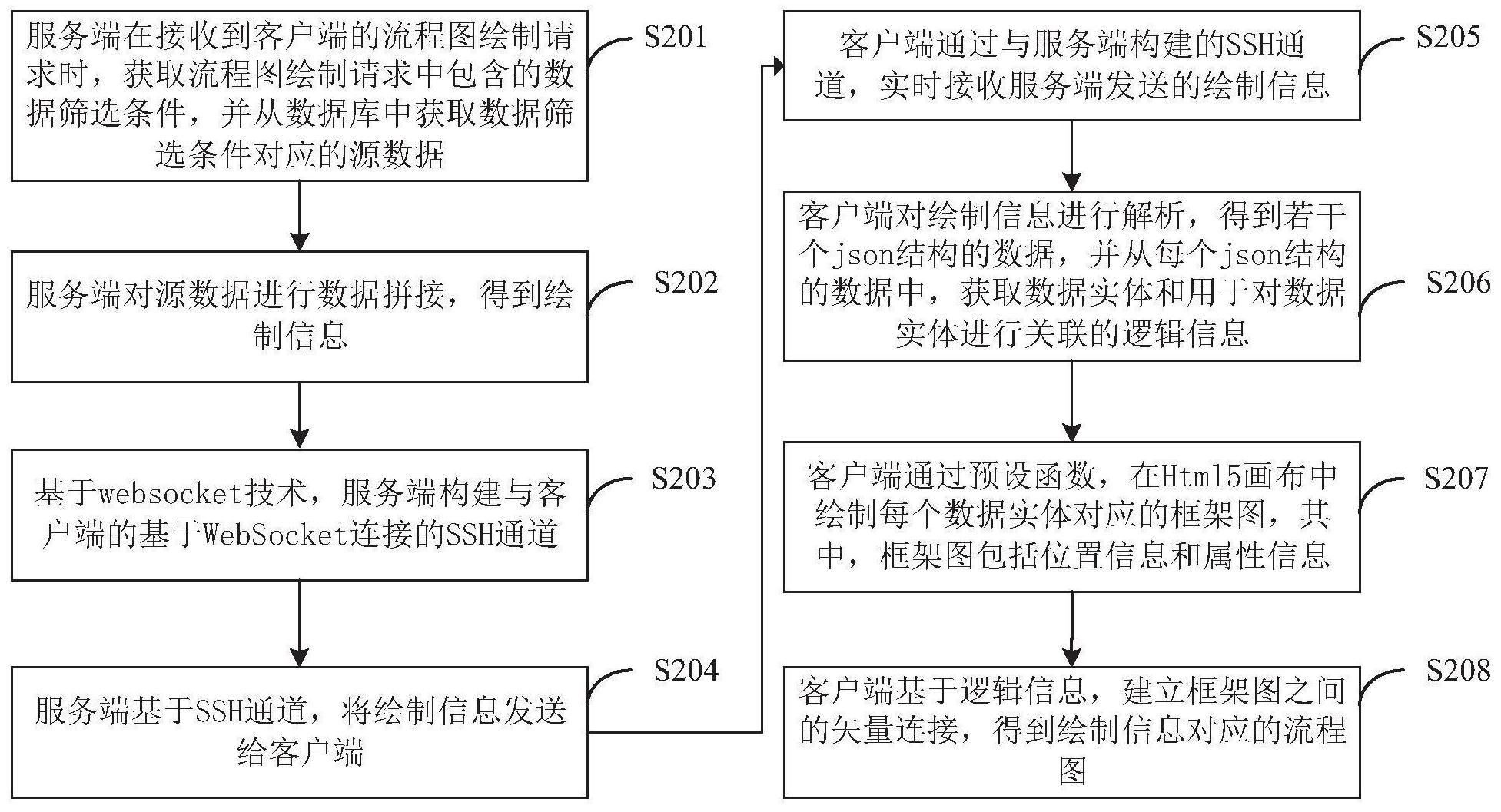
本发明实施例提供一种基于Html5的流程图绘制方法、装置、计算机设备和存储介 质,以提高流程图绘制效率。 为了解决上述技术问题,本申请实施例提供一种基于Html5的流程图绘制方法,包 括服务端执行的如下步骤: 在接收到客户端的流程图绘制请求时,获取所述流程图绘制请求中包含的数据筛 选条件,并从数据库中获取所述数据筛选条件对应的源数据; 对所述源数据进行数据拼接,得到绘制信息; 基于websocket技术,构建与所述客户端的基于WebSocket连接的SSH通道; 基于所述SSH通道,将所述绘制信息发送给所述客户端。 可选地,所述基于websocket技术,构建与所述客户端的基于WebSocket连接的SSH 通道包括: 建立与所述客户端的WebSocket连接,并使用WebSocket连接搭建SSH服务; 加载所述SSH服务的认证配置信息,等待所述客户端的连接请求; 在接收到客户端发送的携带认证信息的SSH连接请求时,将所述认证信息与所述 认证配置信息进行匹配; 若所述认证信息与所述认证配置信息匹配成功,则响应所述SSH连接请求,生成与 所述客户端之间的所述SSH通道。 可选地,在所述基于所述SSH通道,将所述绘制信息发送给所述客户端之后,所述 基于Html5的流程图绘制方法还包括服务端执行的如下步骤: 若监控到所述源数据发生变化,则对变化的源数据重新拼接,得到更新数据; 5 CN 111552898 A 说 明 书 2/12 页 根据所述更新数据生成更新绘制信息; 将所述更新绘制信息发送给所述客户端,以使所述客户端根据所述更新绘制信 息,对流程图进行更新处理。 为了解决上述技术问题,本申请实施例提供一种基于Html5的流程图绘制方法,包 括客户端执行的如下步骤: 通过与服务端构建的SSH通道,实时接收所述服务端发送的绘制信息; 对所述绘制信息进行解析,得到若干个json结构的数据,并从每个所述json结构 的数据中,获取数据实体和用于对所述数据实体进行关联的逻辑信息; 通过预设函数,在Html5画布中绘制每个所述数据实体对应的框架图,其中,所述 框架图包括位置信息和属性信息; 基于所述逻辑信息,建立所述框架图之间的矢量连接,得到所述绘制信息对应的 流程图。 可选地,所述通过预设函数,在Html5画布中绘制每个所述数据实体对应的框架图 包括: 获取每个所述数据实体对应的位置信息,并抽取所述位置信息中的临时横坐标和 临时纵坐标; 获取所述临时横坐标的最小值X1和最大值X2,获取临时纵坐标的最小值Y1和最大 值Y2; 获取所述Html5画布的4个顶点的初始坐标(a1,b1)、(a2,b1)、(a1,b2)和(a2,b2), 根据所述初始坐标,确定所述Html5画布的初始横坐标的最小值a1和最大值a2,确定所述 Html5画布的初始纵坐标的最小值b1和最大值b2; 基于所述临时横坐标的最小值X1和最大值X2临时纵坐标的最小值Y1和最大值Y2, 初始横坐标的最小值a1和最大值a2,确定初始纵坐标的最小值b1和最大值b2,确定横向调 整比例和纵向调整比例; 根据所述横向调整比例和所述纵向调整比例,确定每个数据实体对应的目标位置 信息; 根据所述目标位置信息,在所述Html5画布上,绘制所述框架图。 可选地,在所述基于所述逻辑信息,建立所述框架图之间的矢量连接,得到所述绘 制信息对应的流程图之后,所述方法还包括客户端执行的如下步骤: 实时对所述Html5画布进行监控; 在检测到所述Html5画布中的所述流程图根据客户端事件被动更新时,获取更新 后的流程图与所述更新后的流程图的变更信息; 基于所述变更信息,确定变更的数据实体和变更的逻辑信息,作为待更新源数据 源; 将所述待更新源数据发送给所述服务端,以使所述服务端根据所述待更新源数据 对数据库中的数据进行更新。 为了解决上述技术问题,本申请实施例还提供一种基于Html5的流程图绘制装置, 所述基于Html5的流程图绘制装置包括服务端,所述服务端包括: 数据获取模块,用于在接收到客户端的流程图绘制请求时,获取所述流程图绘制 6 CN 111552898 A 说 明 书 3/12 页 请求中包含的数据筛选条件,并从数据库中获取所述数据筛选条件对应的源数据; 数据拼接模块,用于对所述源数据进行数据拼接,得到绘制信息; 通道构建模块,用于基于websocket技术,构建与所述客户端的基于WebSocket连 接的SSH通道; 数据传输模块,用于基于所述SSH通道,将所述绘制信息发送给所述客户端。 为了解决上述技术问题,本申请实施例还提供一种基于Html5的流程图绘制装置, 所述基于Html5的流程图绘制装置包括客户端,所述客户端包括: 数据接收模块,用于通过与服务端构建的SSH通道,实时接收所述服务端发送的绘 制信息; 数据解析模块,用于对所述绘制信息进行解析,得到若干个json结构的数据,并从 每个所述json结构的数据中,获取数据实体和用于对所述数据实体进行关联的逻辑信息; 图形绘制模块,用于通过预设函数,在Html5画布中绘制每个所述数据实体对应的 框架图,其中,所述框架图包括位置信息和属性信息; 图形连接模块,用于基于所述逻辑信息,建立所述框架图之间的矢量连接,得到所 述绘制信息对应的流程图。 为了解决上述技术问题,本申请实施例还提供一种计算机设备,包括存储器、处理 器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述 计算机程序时实现上述基于Html5的流程图绘制方法的步骤。 为了解决上述技术问题,本申请实施例还提供一种计算机可读存储介质,所述计 算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述基于 Html5的流程图绘制方法的步骤。 本发明实施例提供的基于Html5的流程图绘制方法、装置、计算机设备及存储介 质,一方面,服务端在接收到客户端的流程图绘制请求时,获取流程图绘制请求中包含的数 据筛选条件,并从数据库中获取数据筛选条件对应的源数据,服务端对源数据进行数据拼 接,得到绘制信息,基于websocket技术,服务端构建与客户端的基于WebSocket连接的SSH 通道,服务端基于SSH通道,将绘制信息发送给客户端,由于SSH通道具有一次连通,长久实 时交互的特性,实现数据的实时快速获取,而无需在每次数据传递前进行认证,提高了数据 传递的效率,另一方面,客户端通过与服务端构建的SSH通道,实时接收服务端发送的绘制 信息,并对绘制信息进行解析,得到若干个json结构的数据,实现快速从服务端获取用于构 建流程图的数据,进而从每个json结构的数据中,获取数据实体和用于对数据实体进行关 联的逻辑信息,再通过预设函数,在Html5画布中绘制每个数据实体对应的框架图,并基于 逻辑信息,建立框架图之间的矢量连接,得到绘制信息对应的流程图,通过数据实体的逻辑 信息和Html5画布,实现流程图的快速绘制,提高了流程图绘制的效率。 附图说明 为了更清楚地说明本发明实施例的技术方案,下面将对本发明实施例的描述中所 需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施 例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图 获得其他的附图。 7 CN 111552898 A 说 明 书 4/12 页 图1是本申请可以应用于其中的示例性系统架构图; 图2是本申请的基于Html5的流程图绘制方法的一个实施例的流程图; 图3是根据本申请的基于Html5的流程图绘制装置的一个实施例的结构示意图; 图4是根据本申请的计算机设备的一个实施例的结构示意图。