
技术摘要:
本发明公开了基于窗体透明化处理实现富媒体互动教学的方法和系统,涉及富媒体技术领域,该方法包括获取多个窗体;从多个窗体中选取一个窗体置于底层作为背景窗体;从剩余窗体中选取一个或多个窗体作为待叠加窗体,从待叠加窗体中选取所需叠加部分,其余部分进行透明化 全部
背景技术:
现有技术中在线教育的在线课堂都是采用视频会议系统改造而来,功能上和普通 的视频会议区别不大,可以使用覆盖形式进行答题、游戏互动。 以文字、图像、声音、视频、动画与交互脚本多种形式组合的富媒体具有丰富的表 现力与互动性。传统的富媒体可视化展示方法通过某种播放器对富媒体文件内容逐一播 放,缺少对可视化场景的交互能力。
技术实现要素:
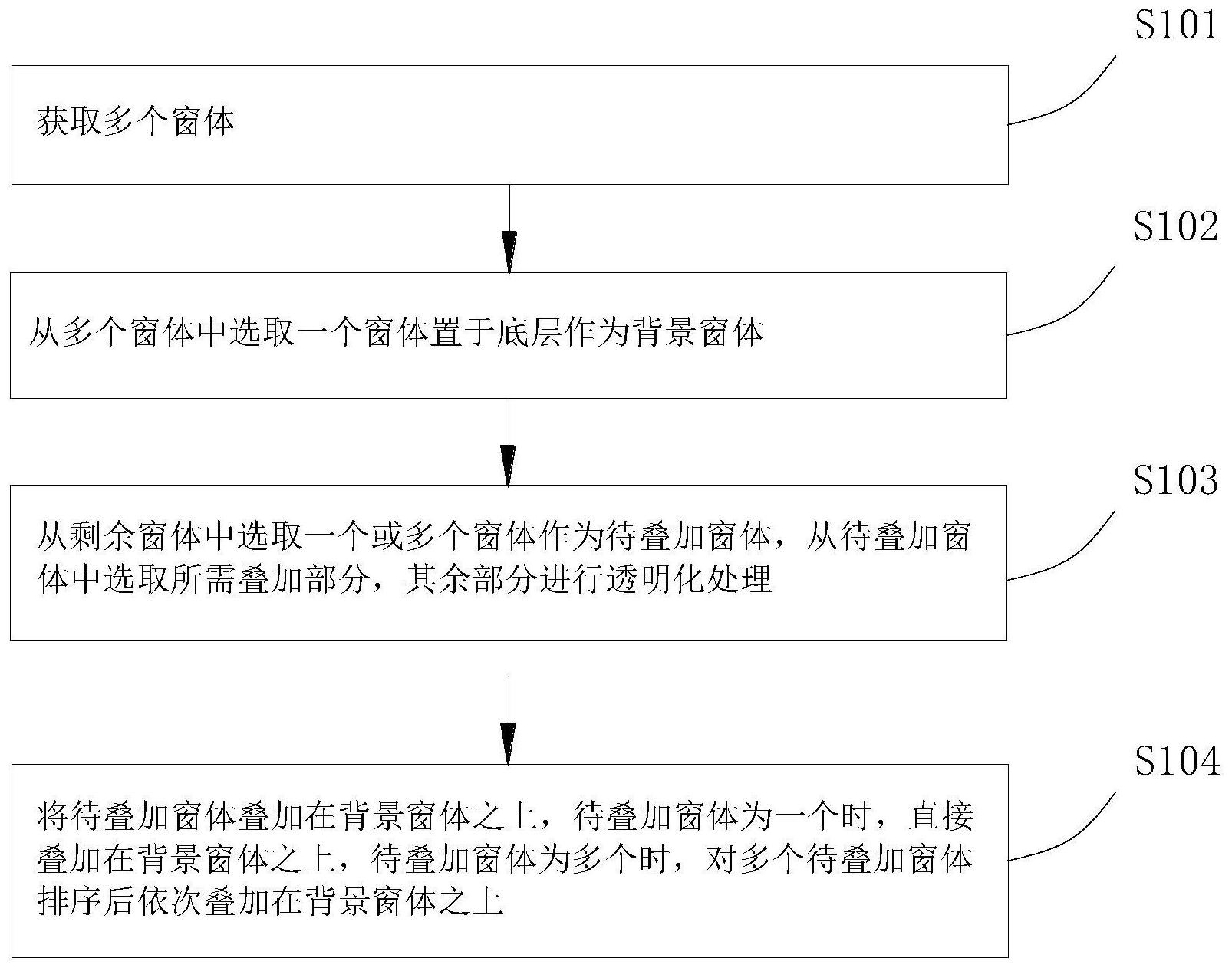
为了克服上述问题或者至少部分地解决上述问题,本发明实施例提供基于窗体透 明化处理实现富媒体互动教学的方法和系统,将视频内的人物实时抠像出来与其它视频、 游戏、答题、网页等叠加进行展示及互动。 本发明的实施例是这样实现的: 第一方面,本发明提供一种基于窗体透明化处理实现富媒体互动教学的方法,包 括以下步骤: 获取多个窗体; 从多个窗体中选取一个窗体置于底层作为背景窗体,若无指定背景窗体,可以以 桌面或第三方应用程序作为背景; 从剩余窗体中选取一个或多个窗体作为待叠加窗体,从所述待叠加窗体中选取所 需叠加部分,其余部分进行透明化处理; 将待叠加窗体叠加在背景窗体之上,待叠加窗体为一个时,直接叠加在背景窗体 之上,待叠加窗体为多个时,对多个待叠加窗体排序后依次叠加在背景窗体之上。 设计原理:经过长期的研究和实践,本申请的发明人发现,现有技术中,传统的富 媒体可视化展示方法通过某种播放器对富媒体文件内容逐一播放,缺少交互性。鉴于此,本 申请提供一种基于窗体透明化处理实现富媒体互动教学的方法和系统,使用时,事先准备 讲解视频(例如拍摄背景为绿幕的视频),对讲解视频也就是待叠加窗体进行处理,处理方 法包括:保留视频内的人物,对其余的绿幕部分作全透明处理,将处理好的讲解视频叠加至 背景窗体之上,例如叠加至PPT上,这样,最终呈现出来的内容就是PPT上有讲解人进行动态 讲解;相当于将视频内的人物实时抠像出来与PPT进行叠加进行展示,以增加讲解的互动 性。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,待 叠加窗体包括将视频内的人物实时抠像出来的视频窗体。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,多 3 CN 111722902 A 说 明 书 2/6 页 个窗体中的任意一个窗体既可作为背景窗体又可作为待叠加窗体。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,多 个窗体包括动态窗体和静态窗体。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,背 景窗体和待叠加窗体的大小均可调整。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,待 叠加窗体的位置可相对于背景窗体移动,既可移动至背景窗体中的任意位置。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,多 个窗体包括直播视频窗体、直播绿幕视频窗体、视频窗体、绿幕视频窗体、摄像头窗体、摄像 头绿幕窗体、体感摄像头窗体、网页窗体、游戏窗体和第三方课件及应用窗体。 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的方法,直 播视频窗体呈现的内容为:实时网络直播视频,用于作为背景窗体或作叠加窗体,若作为背 景窗体时,背景窗体全屏显示; 直播绿幕视频窗体呈现的内容为:背景为绿幕时的实时网络直播视频,用于作为 背景窗体或待叠加窗体时,进行实时绿幕抠像处理,绿幕部分全透明处理; 视频窗体呈现的内容为:离线视频,用于作为背景窗体或作叠加窗体,若作为背景 窗体时,背景窗体全屏显示; 绿幕视频窗体呈现的内容为背景为:背景为绿幕的离线视频,用于作为背景窗体 或待叠加窗体时,进行实时绿幕抠像处理,对该视频的绿幕部分全透明处理; 摄像头窗体呈现的内容为:摄像头或摄像机采集的视频,用于作为背景窗体或作 叠加窗体,若作为背景窗体时,背景窗体全屏显示; 摄像头绿幕窗体呈现的内容为:摄像头或摄像机采集的背景为绿幕的视频,用于 作为背景窗体或待叠加窗体时,对该视频进行实时绿幕抠像处理,绿幕部分全透明处理; 体感摄像头窗体呈现的内容为:体感摄像头或体感摄像机采集的背景为绿幕的视 频,用于作为背景窗体或待叠加窗体时,对该视频进行实时绿幕抠像处理,绿幕部分全透明 处理; 网页窗体呈现的内容为:浏览器对应的网页,用于作为背景窗体或待叠加窗体时, 对该网页的背景进行全透明处理; 游戏窗体呈现的内容为:游戏视频,用于作为背景窗体或待叠加窗体时,对该游戏 视频的背景进行全透明处理。 第二方面,本发明提供一种基于窗体透明化处理实现富媒体互动教学的系统,包 括: 窗体获取模块,用于获取多个窗体; 背景窗体获取模块,用于从多个窗体中选取一个窗体置于底层作为背景窗体; 待叠加窗体获取模块,用于从剩余窗体中选取一个或多个窗体作为待叠加窗体, 若待叠加窗体存在绿幕窗体时对绿幕窗体的绿幕部分进行透明化处理,保留实景部分; 叠加模块,用于将待叠加窗体叠加在背景窗体之上,待叠加窗体为一个时,直接叠 加在背景窗体之上,待叠加窗体为多个时,对多个待叠加窗体排序后依次叠加在背景窗体 之上。 4 CN 111722902 A 说 明 书 3/6 页 在本发明的一些实施例中,基于窗体透明化处理实现富媒体互动教学的系统,待 叠加窗体获取模块中,待叠加窗体包括将视频内的人物实时抠像出来的视频窗体。 第三方面,本发明提供一种计算机可读存储介质,其上存储有计算机程序指令,当 计算机程序指令被处理器执行时实现基于窗体透明化处理实现富媒体互动教学的方法。 本发明实施例至少具有如下优点或有益效果: 一种基于窗体透明化处理实现富媒体互动教学的方法和系统,使用时,事先准备 讲解视频(例如拍摄背景为绿幕的视频),对讲解视频也就是待叠加窗体进行处理,处理方 法包括:保留视频内的人物,对其余的绿幕部分作全透明处理,将处理好的讲解视频叠加至 背景窗体之上,例如叠加至PPT上,这样,最终呈现出来的内容就是PPT上有讲解人进行动态 讲解;相当于将视频内的人物实时抠像出来与PPT进行叠加进行展示,以增加讲解的互动 性。 附图说明 为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附 图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对 范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这 些附图获得其他相关的附图。 图1为本发明基于窗体透明化处理实现富媒体互动教学的方法的流程图; 图2为本发明基于窗体透明化处理实现富媒体互动教学的方法中背景窗体和第一 叠加窗体进行叠加的示意图; 图3为本发明基于窗体透明化处理实现富媒体互动教学的方法中背景窗体和第一 叠加窗体及第二窗体进行叠加的示意图; 图4为本发明基于窗体透明化处理实现富媒体互动教学的方法和中PPT作为背景 窗体的示意图; 图5为本发明基于窗体透明化处理实现富媒体互动教学的方法中对讲解视频进行 实时绿幕抠像处理的示意图; 图6为本发明基于窗体透明化处理实现富媒体互动教学的方法中对网页的背景进 行全透明处理的示意图; 图7为本发明基于窗体透明化处理实现富媒体互动教学的方法中PPT作为背景窗 体时和讲解视频及网页叠加的示意图。 图8为本发明基于窗体透明化处理实现富媒体互动教学的系统的结构示意图。 图标:1-绿幕背景,2-人物部分,3-背景部分,4-网页窗体部分,10-窗体获取模块, 20-背景窗体获取模块,30-待叠加窗体获取模块,40-叠加模块。