
技术摘要:
本发明实施例公开了一种页面显示方法、装置、电子设备和存储介质。该方法包括:在目标程序中的待显示页面首次加载时,判断是否存储有所述待显示页面的页面骨架图;若是,则读取所述待显示页面的页面骨架图并进行显示,其中,所述页面骨架图依据所述待显示页面的页面架 全部
背景技术:
随着单页应用程序(single page web application,SPA)在应用程序前端开发领 域的逐渐流行,首屏加载的问题越来越突出,例如首屏显示内容及首屏显示速度等。 首屏加载的实现方案有:一种是显示页面加载图片,如loading或进度条等显示页 面正在加载的页面加载信息图;另一种新兴方案是采用骨架屏的方式显示首屏图片。骨架 屏是指在页面内容未加载完成的时候,先使用页面的大致结构对应的页面结构图(也称为 页面骨架图)进行占位,待页面的内容加载完成之后再把它替换掉。目前骨架屏的页面显示 方案为:在待显示页面的页面加载过程中根据待显示页面的相关信息实时动态地生成相应 页面的页面骨架图。 在实现本发明过程中,发明人发现现有技术中至少存在如下问题:虽然骨架屏技 术的出现,使得用户可预先获知页面的大致框架,一定程度上提升了用户体验,但是页面骨 架图的生成与显示仍需要一定的时间,仍会影响用户体验。另外,每次应用程序启动后均需 动态生成每个页面的页面骨架图,延长页面显示时间之外,还造成系统资源的浪费。
技术实现要素:
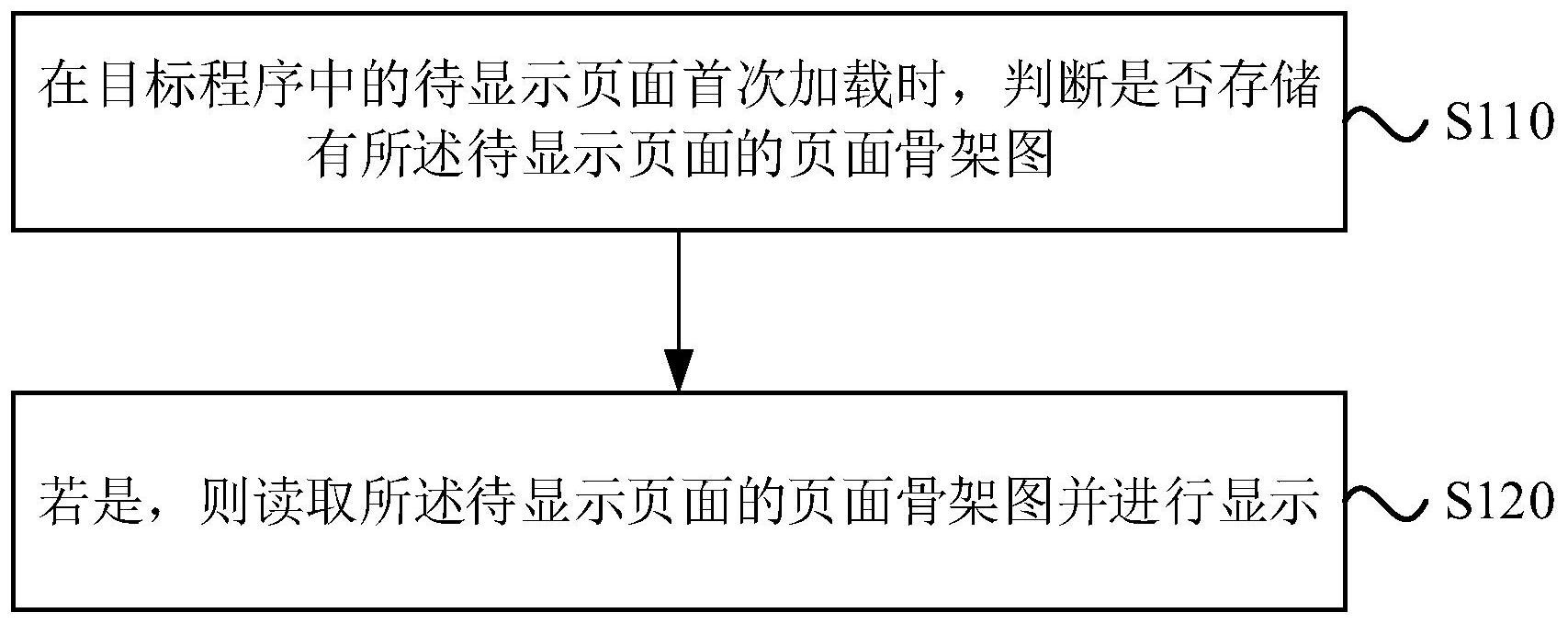
本发明实施例提供一种页面显示方法、装置、电子设备和存储介质,以实现更加快 速地显示待显示页面的页面骨架图。 第一方面,本发明实施例提供了一种页面显示方法,包括: 在目标程序中的待显示页面首次加载时,判断是否存储有所述待显示页面的页面 骨架图; 若是,则读取所述待显示页面的页面骨架图并进行显示,其中,所述页面骨架图依 据所述待显示页面的页面架构预先生成。 第二方面,本发明实施例还提供了一种页面显示装置,该装置包括: 页面骨架图判断模块,用于在目标程序中的待显示页面首次加载时,判断是否存 储有所述待显示页面的页面骨架图; 页面骨架图显示模块,用于若是,则读取所述待显示页面的页面骨架图并进行显 示,其中,所述页面骨架图依据所述待显示页面的页面架构预先生成。 第三方面,本发明实施例还提供了一种电子设备,该电子设备包括: 一个或多个处理器; 存储装置,用于存储一个或多个程序, 当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理 器实现本发明任意实施例所提供的页面显示方法。 4 CN 111737614 A 说 明 书 2/9 页 第四方面,本发明实施例还提供了一种计算机可读存储介质,其上存储有计算机 程序,该计算机程序被处理器执行时实现本发明任意实施例所提供的页面显示方法。 本发明实施例通过依据待显示页面的页面架构预先生成待显示页面的页面骨架 图,实现了在页面加载前生成目标程序中各页面的页面骨架图并存储在当前设备的存储空 间中,为后续提高页面骨架图的显示速度提供数据基础,避免后续页面显示过程中反复生 成页面骨架屏而造成的资源浪费。通过在目标程序中的待显示页面首次加载时,判断是否 存储有所述待显示页面的页面骨架图;若是,则读取所述待显示页面的页面骨架图并进行 显示。实现了在待显示页面首次加载之前,从当前设备的存储空间中直接读取并显示该待 显示页面的页面骨架图,解决了页面骨架图需要实时动态生成而导致的页面骨架图显示慢 的问题,达到了提高待显示页面首次加载时该待显示页面对应的页面骨架图的显示速度, 缩短页面骨架图的加载时长,使得用户可更快地看到页面骨架图,从而提升用户体验的技 术效果。 附图说明 图1是本发明实施例一中的一种页面显示方法的流程图; 图2是本发明实施例二中的一种页面显示方法的流程图; 图3是本发明实施例三中的一种页面显示装置的结构示意图; 图4是本发明实施例四中的一种电子设备的结构示意图。