
技术摘要:
本发明公开了一种SVG文件的解析方法及系统,解析方法包括:加载读取SVG文件并生成DOM节点树,新建对应的JSON数据文件;逐层遍历各个节点并进行识别;当识别出节点为图形元素节点时,获取图形属性并转换为SVG的路径元素;将路径元素的路径格式标准化,生成标准路径;解 全部
背景技术:
SVG(Scalable Vector Graphics,可缩放矢量图形)是一种使用XML(Extensible Markup Language,可扩展标记语言)来描述二维图形和绘图程序的一种语言。SVG图形存储 容量小,对网络的输入负载小,网络传输延时小,支持交互和动画,而且图像的放大、缩小操 作不会使图像失真。SVG本身的诸多优点,十分适合作为Web(互联网)二维地图的载体。 由于SVG的开放性以及相关绘图方法支持较丰富,使得绘制SVG成本较低,效率较 高。但也正由于其开源的特性,所见即所得,往往绘图人员绘制出来的SVG图知识产权无法 得到有效保障,而位图本身存在有损、失真的特性又无法取代矢量SVG,使得SVG难以得到大 范围推广。因此要发挥出SVG绘制高效、无损缩放的优点,又要避免SVG原图泄露的问题,在 通用平台上动态绘制出SVG图是最好的解决方案。然而,若要在Android(安卓)、桌面Java (一种面向对象的计算机编程语言)端、网页端Canvas(一种HTML(超文本标记语言)5新增的 组件,用于绘制各种图标、动画等)等通用平台上还原出SVG图,各自的绘图API(应用程序编 程接口)方法并不完全兼容SVG绘图元素,无法通过直接解析SVG图的图形元素精准还原出 原图。
技术实现要素:
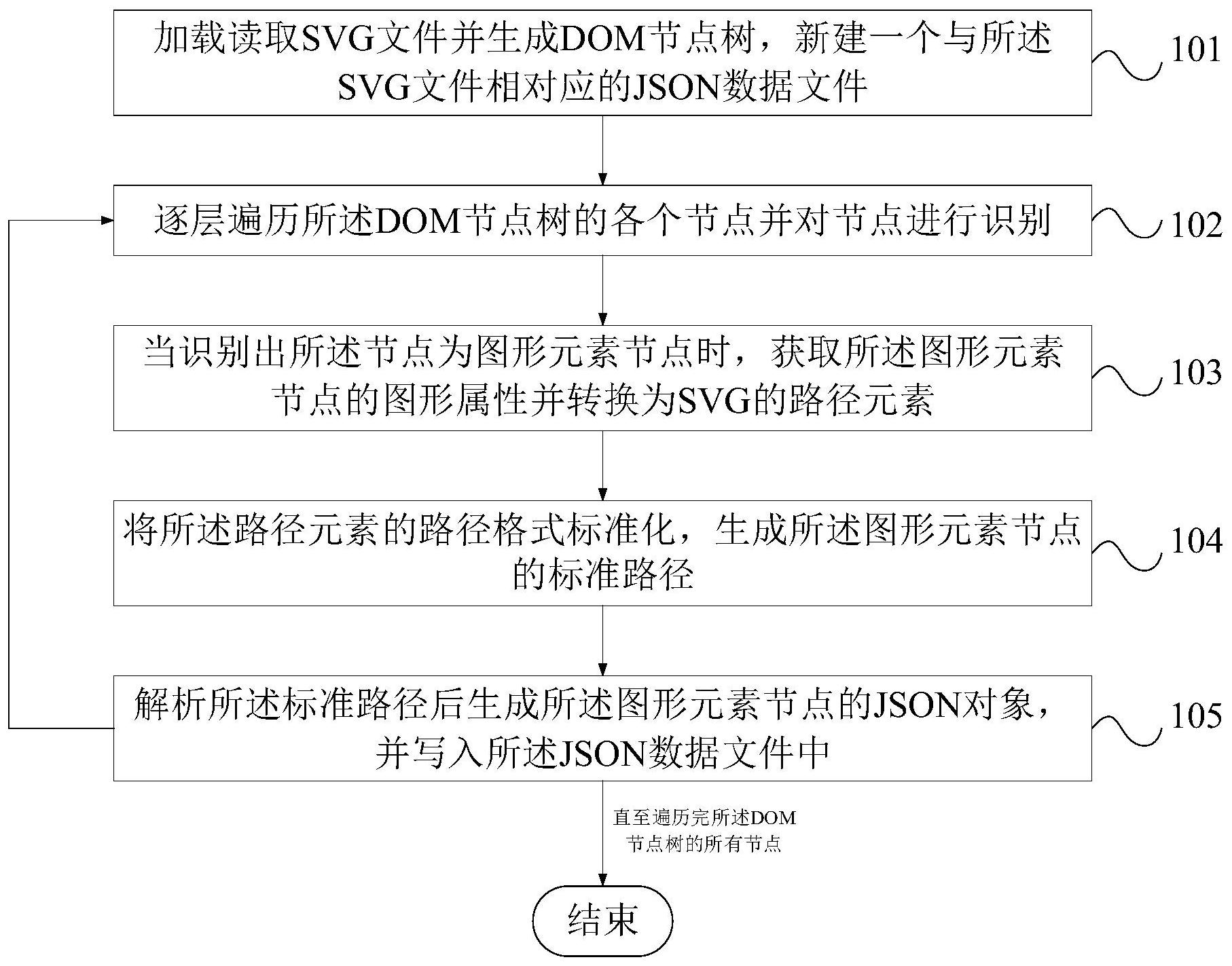
本发明要解决的技术问题是为了克服现有技术中各个通用平台并不完全兼容SVG 绘图元素,无法通过直接解析SVG图的图形元素精准还原出原图缺陷,提供一种SVG文件的 解析方法及系统。 本发明是通过下述技术方案来解决上述技术问题: 本发明提供了一种SVG文件的解析方法,包括以下步骤: 加载读取SVG文件并生成DOM(文档对象模型)节点树,新建一个与所述SVG文件相 对应的JSON(一种轻量级的数据交换格式)数据文件; 逐层遍历所述DOM节点树的各个节点并对所述节点进行识别; 当识别出所述节点为图形元素节点时,获取所述图形元素节点的图形属性并转换 为SVG的路径元素; 将所述路径元素的路径格式标准化,生成所述图形元素节点的标准路径; 解析所述标准路径后生成所述图形元素节点的JSON对象,并写入所述JSON数据文 件中,然后返回所述遍历所述DOM节点树的各个节点的步骤,直至遍历完所述DOM节点树的 所有节点后结束流程。 较佳地,所述图形元素为矩形元素、圆元素、椭圆元素或多边形元素; 所述获取所述图形元素节点的图形属性并转换为SVG的路径元素的步骤具体包 括: 4 CN 111611770 A 说 明 书 2/5 页 当根据所述图形属性确定所述图形元素为矩形元素时,获取矩形的各个属性,所 述属性包括宽和高以及左上角坐标,根据所述属性连线所述矩形的四个角得到所述矩形的 路径元素; 若所述矩形为圆角矩形,则所述属性还包括水平圆角和垂直圆角,采用贝塞尔曲 线表达所述水平圆角和垂直圆角,并将贝塞尔曲线加入到所述矩形的四个角之前得到所述 圆角矩形的路径元素; 当根据所述图形属性确定所述图形元素为圆元素时,获取圆的半径和圆心坐标, 采用贝塞尔曲线模拟出圆,并根据贝塞尔曲线得到所述圆的路径元素; 当根据所述图形属性确定所述图形元素为椭圆元素时,获取椭圆的中心坐标以及 水平半径和垂直半径,采用贝塞尔曲线模拟出椭圆,并根据贝塞尔曲线得到所述椭圆的路 径元素; 当根据所述图形属性确定所述图形元素为多边形元素时,获取多边形的点集合, 由点集合连接成一条封闭的路径得到所述多边形的路径元素。 较佳地,所述将所述路径元素的路径格式标准化的步骤具体包括: 将所述路径元素的路径坐标统一采用绝对坐标,并统一坐标和绘图命令的间隔 符。 较佳地,所述解析所述标准路径后生成所述图形元素节点的JSON对象的步骤具体 包括:解析所述标准路径,获取笔触属性和填充属性,生成所述JSON对象。 本发明还提供了一种SVG文件的解析系统,包括: 加载读取模块,用于加载读取SVG文件并生成DOM节点树,新建一个与所述SVG文件 相对应的JSON数据文件; 遍历模块,用于逐层遍历所述DOM节点树的各个节点并对所述节点进行识别; 转换模块,用于当识别出所述节点为图形元素节点时,获取所述图形元素节点的 图形属性并转换为SVG的路径元素; 标准化模块,用于将所述路径元素的路径格式标准化,生成所述图形元素节点的 标准路径; 解析模块,用于解析所述标准路径后生成所述图形元素节点的JSON对象,并写入 所述JSON数据文件中,然后调用所述遍历模块遍历所述DOM节点树的各个节点,直至遍历完 所述DOM节点树的所有节点。 较佳地,所述图形元素为矩形元素、圆元素、椭圆元素或多边形元素; 所述转换模块具体用于: 当根据所述图形属性确定所述图形元素为矩形元素时,获取矩形的各个属性,所 述属性包括宽和高以及左上角坐标,根据所述属性连线所述矩形的四个角得到所述矩形的 路径元素; 若所述矩形为圆角矩形,则所述属性还包括水平圆角和垂直圆角,采用贝塞尔曲 线表达所述水平圆角和垂直圆角,并将贝塞尔曲线加入到所述矩形的四个角之前得到所述 圆角矩形的路径元素; 当根据所述图形属性确定所述图形元素为圆元素时,获取圆的半径和圆心坐标, 采用贝塞尔曲线模拟出圆,并根据贝塞尔曲线得到所述圆的路径元素; 5 CN 111611770 A 说 明 书 3/5 页 当根据所述图形属性确定所述图形元素为椭圆元素时,获取椭圆的中心坐标以及 水平半径和垂直半径,采用贝塞尔曲线模拟出椭圆,并根据贝塞尔曲线得到所述椭圆的路 径元素; 当根据所述图形属性确定所述图形元素为多边形元素时,获取多边形的点集合, 由点集合连接成一条封闭的路径得到所述多边形的路径元素。 较佳地,所述标准化模块用于将所述路径元素的路径坐标统一采用绝对坐标,并 统一坐标和绘图命令的间隔符。 较佳地,所述解析模块用于解析所述标准路径,获取笔触属性和填充属性,生成所 述JSON对象。 本发明的积极进步效果在于:本发明通过对SVG中绘图元素解析成通用平台绘图 API兼容性较好的路径(PATH),标准化输出为JSON数据,使得通用平台能以较好的性能以及 较高的精准度在通用平台中还原出SVG图。通过通用平台动态绘制出SVG图,可以得到无损 缩放的SVG还原图,同时又避免了由于SVG开放标准的特性而导致的绘图人员知识产权无法 保障的问题。 附图说明 图1为本发明较佳实施例的SVG文件的解析方法的流程图。 图2为本发明较佳实施例的SVG文件的解析方法中将矩形元素转换为SVG的路径元 素的具体流程图。 图3为本发明较佳实施例的SVG文件的解析方法中将圆元素转换为SVG的路径元素 的具体流程图。 图4为本发明较佳实施例的SVG文件的解析方法中将椭圆元素转换为SVG的路径元 素的具体流程图。 图5为本发明较佳实施例的SVG文件的解析方法中将多边形元素转换为SVG的路径 元素的具体流程图。 图6为本发明较佳实施例的SVG文件的解析系统的模块示意图。