
技术摘要:
本发明公开了网页资源更新方法,该方法在网页资源更新系统中执行,该网页资源更新系统包括第一服务器和第二服务器、多个客户端,其中,多个客户端适于呈现同一个页面,页面适于呈现多个资源模块编译后的结果,该方法包括步骤:第一服务器接收来自客户端的请求,请求包 全部
背景技术:
在前端开发过程中,各类资源的热替换是前端工程化中一个重要环节,当资源模 块修改时,编译可以自动化,页面展示随之更新,减少手工操作成本,提升开发效率。尤其涉 及多个客户端协同处理时,需要一个客户端对网页资源进行了处理,其他所有客户端都要 同步刷新相关数据。 目前采用的方式是使客户端和服务器相连的方式,当某一个客户端的数据发生改 变后,客户端把数据发送给服务器。而每个客户端间隔一个固定时间向服务器查询相关数 据,并刷新该客户端数据,以达到数据同步的目的。但是客户端间隔固定的时间难以确定, 如果固定的时间过长,客户端与服务器之间的实时性就很差,如果固定时间很短,就需要频 繁向服务器查询以获取最新的数据,占用大量的系统资源。
技术实现要素:
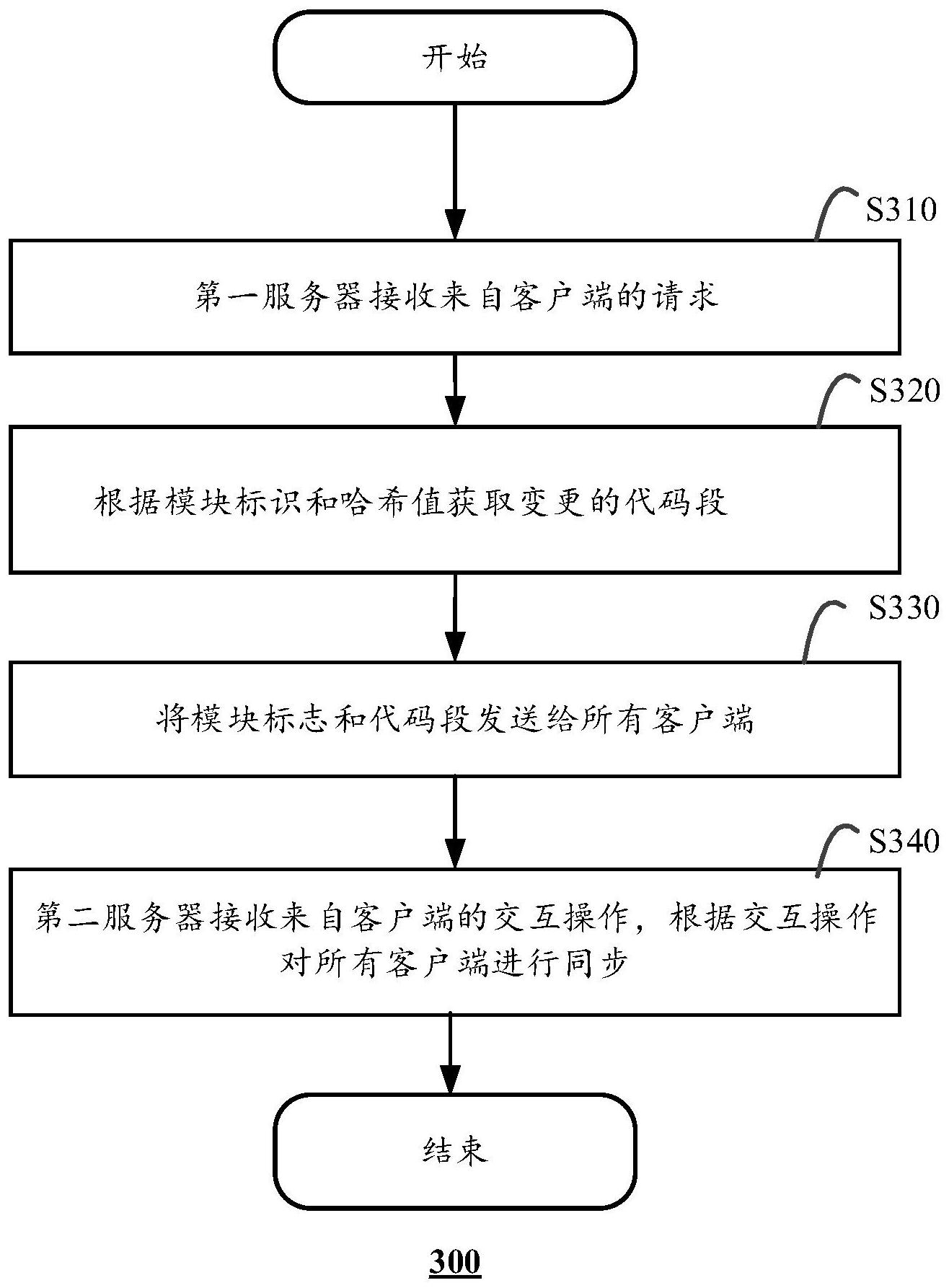
为此,本发明提供了一种网页资源更新方法及系统,以力图解决或者至少缓解上 面存在的至少一个问题。 根据本发明的一个方面,提供了一种网页资源更新方法,在网页资源更新系统中 执行,网页资源更新系统包括第一服务器和第二服务器、多个客户端,多个客户端适于呈现 同一个页面,页面适于呈现多个资源模块编译后的结果,该方法包括步骤:第一服务器接收 来自客户端的请求,请求包括模块标识和对应的哈希值,根据模块标识和哈希值获取变更 的代码段,将模块标志和代码段发送给所有客户端,以使各客户端中的页面呈现变更后的 资源模块进行编译后的结果;第二服务器接收来自客户端的交互操作,根据交互操作对所 有客户端进行同步,以使各客户端呈现的页面相同。 可选地,在根据本发明的网页资源更新方法中,网页资源更新系统还包括第三服 务器,该方法还包括步骤:第三服务器接收各资源模块的哈希值,当哈希值发生变更时,通 知客户端哈希值发生变更的模块标识,以及变更后的哈希值,以使客户端向第一服务器发 出请求。 可选地,在根据本发明的网页资源更新方法中,第三服务器接收来自客户端的各 模块的哈希值包括步骤:当资源模块被保存时,第三服务器获取被保存的模块新的哈希值, 将新的哈希值和原有的哈希值对比,以判断模块哈希值是否发生变更。 可选地,在根据本发明的网页资源更新方法中,第一服务器根据模块标识和哈希 值获取变更的代码段之前,还包括步骤:当资源模块被保存时,若被保存的资源模块发生变 更,第一服务器适于存储发生变更的资源模块的模块标识、模块哈希值、变更的代码段。 可选地,在根据本发明的网页资源更新方法中,第一服务器与客户端之间采用长 轮询进行双工通信。 4 CN 111581569 A 说 明 书 2/12 页 可选地,在根据本发明的网页资源更新方法中,第二服务器与客户端之间采用长 连接进行双工通信。 可选地,在根据本发明的网页资源更新方法中,第三服务器与客户端之间采用长 连接进行单工通信。 可选地,在根据本发明的网页资源更新方法中,交互操作包括:滚动、点击事件、路 由变更、url地址变更。 可选地,在根据本发明的网页资源更新方法中,请求为json数据文件,请求包括的 模块标识和对应的哈希值以键值对的形式在json文件中存在。 可选地,在根据本发明的网页资源更新方法中,客户端根据模块标志和代码段更 新资源模块,对所述资源模块进行编译和渲染以呈现最终页面。 根据本发明的又一个方面,提供了一种网页资源更新系统,包括:客户端,客户端 有多个,适于呈现同一个页面,该页面适于呈现多个资源模块编译后的结果;第一服务器, 适于接收来自客户端的请求,该请求包括模块标识和对应的哈希值,根据模块标识和哈希 值获取变更的代码段,将模块标志和代码段发送给所有客户端,以使各客户端中的页面呈 现变更后的资源模块进行编译后的结果;第二服务器接收来自客户端的交互操作,根据所 述交互操作对所有客户端进行同步,以使各客户端呈现的页面相同。 可选地,在根据本发明的网页资源更新系统中,还包括第三服务器,第三服务器适 于接收各资源模块的哈希值,当哈希值发生变更时,通知客户端哈希值发生变更的模块标 识,以及变更后的哈希值,以使客户端向第一服务器发出请求。 可选地,在根据本发明的网页资源更新系统中,第三服务器进一步适于:当资源模 块被保存时,第三服务器获取被保存的模块新的哈希值,将新的哈希值和原有的哈希值对 比,以判断模块哈希值是否发生变更。 可选地,在根据本发明的网页资源更新系统中,第一服务器进一步适于:根据模块 标识和哈希值获取变更的代码段之前,当资源模块被保存时,若被保存的资源模块发生变 更,第一服务器适于存储发生变更的资源模块的模块标识、模块哈希值、变更的代码段。 可选地,在根据本发明的网页资源更新系统中,第一服务器与客户端之间采用长 轮询进行双工通信。 可选地,在根据本发明的网页资源更新系统中,第二服务器与客户端之间采用长 连接进行双工通信。 可选地,在根据本发明的网页资源更新系统中,第三服务器与客户端之间采用长 连接进行单工通信。 可选地,在根据本发明的网页资源更新系统中,交互操作包括:滚动、点击事件、路 由变更、url地址变更。 可选地,在根据本发明的网页资源更新系统中,请求为json数据文件,请求包括的 模块标识和对应的哈希值以键值对的形式在json文件中存在。 可选地,在根据本发明的网页资源更新系统中,客户端进一步适于:根据模块标志 和代码段更新资源模块,对资源模块进行编译和渲染以呈现最终页面。 根据本发明的技术方案,在网页资源更新系统中,任一客户端的资源模块被改变 时,向第一服务器发起请求,第一服务器根据请求中包括模块标识和对应的哈希值获取资 5 CN 111581569 A 说 明 书 3/12 页 源模块中被变更的代码段,并将模块标志和代码段发送给所有客户端,以使各客户端中的 页面呈现变更后的资源模块进行编译后的结果,同时,第二服务器接收来自客户端的交互 操作,根据交互操作对所有客户端进行同步,以使各客户端呈现的页面相同。采用先推送后 拉取的方式,实时地进行资源同步更新以及编译的处理,降低多个客户端协同处理时进行 同步所需的时间,避免代码段丢失,同时利用模块标识和变更代码段只需要对客户端的页 面进行局部更新,节约资源。 进一步地,第三服务器接收各资源模块的哈希值,当哈希值发生变更时,通知客户 端,以使该客户端向第一服务器发出请求。第一服务器、第二服务器、第三服务器与客户端 进行通信的方式各不相同,利用多个服务器和多种网络协议进行资源的热替换,降低网络 成本,提升了容错率。 附图说明 为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方 面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面 旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述 以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的 部件或元素。 图1示出了根据本发明的一个实施例的网页资源更新系统100的示意图; 图2示出了根据本发明的又一个实施例的网页资源更新系统200的示意图; 图3示出了根据本发明的一个实施例的网页资源更新方法300的示意图。