
技术摘要:
本发明属于互联网技术领域,提供了一种基于Web页面的图片生成方法、装置、打印设备和记录介质。该应用于终端,根据用户在所述终端上的操作来生成图片,所述方法包括:接受用户操作;根据用户操作生成Web页面代码,并解析所述Web页面代码以生成Web页面;将所述Web页面转 全部
背景技术:
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。 HTML5、CSS3前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动 效设计,给用户带来极高的用户体验。 前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设 计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最高 的高级版本HTML5、CSS3以及SVG等。 但是,随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。 随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。现有技术中,层 叠样式表(Cascading Style Sheets,简称:CSS),作为一种计算机标记语言,其在标准网页 设计中负责网页内容的表现,CSS能够对网页中各个显示对象的位置排版进行精确控制,支 持几乎所有的字体、字号、样式。此外,目前在设计网页时一般采用HTML结合CSS代码进行编 辑,有效地提高了网页设计的效率。 现有技术中,原生App通常实现了图片处理功能(点击查看、缩放、保存、滑动浏览 等)。进一步地,现有App功能还包括文本编辑、纸条文本、表格编辑、图片编辑、贴纸、主题编 辑、插件(包含时间插件、二维码条形码插件、语音输入插件)、涂鸦编辑。但是每一个小控件 都是安卓、ios开发人员使用画布技术一点点画出来,实现速度很慢、成本高,而且大量手指 移动(拖拉拽)、放大缩小、编辑文本、改变文本等操作造成了App内存不稳定,还造成App崩 溃的问题。此外,App功能中目前没有双击事件等。
技术实现要素:
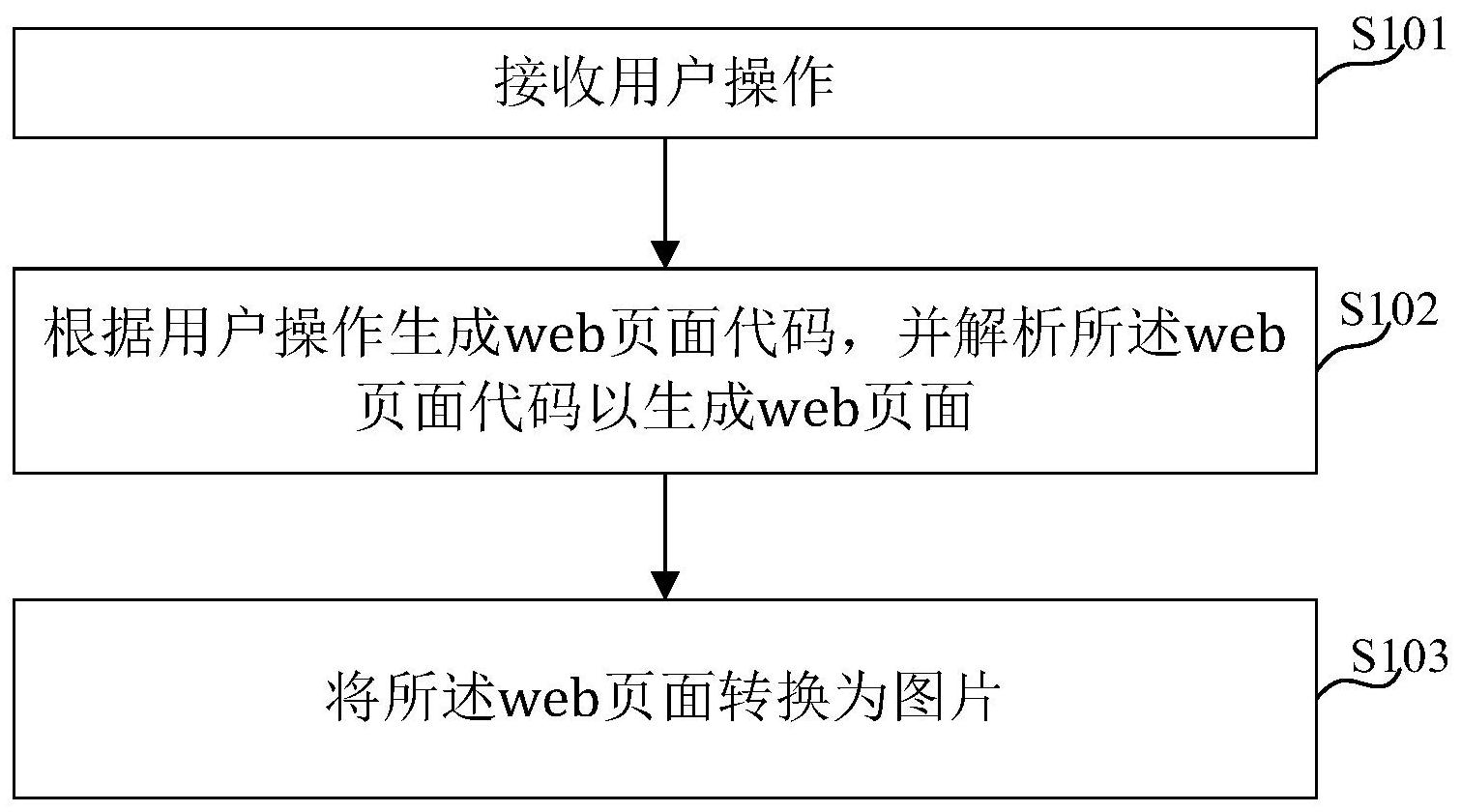
(一)要解决的技术问题 本发明旨在解决安卓、Ios原生绘图、编辑、移动(拖拉拽)、旋转缩放实现速度慢、 不一致、成本高、闪退率(Crush率)高等问题,并缩短开发周期,避免线上事故(特别是App崩 溃事故),提高工作效率,进一步优化图片生成方法。 (二)技术方案 为了解决上述技术问题,本发明的一方面提出一种基于Web页面的图片生成方法, 应用于终端,根据用户在所述终端上的操作来生成图片,所述方法包括如下步骤:接受用户 操作;根据用户操作生成Web页面代码,并解析所述Web页面代码以生成Web页面;将所述Web 页面转换为图片。 可选地,根据本发明的优选实施方式,所述Web页面由页面元素组成,所述Web页面 代码由所述页面元素的代码组成,并且,根据用户操作生成Web页面代码包括:根据用户操 4 CN 111597010 A 说 明 书 2/9 页 作分别生成组成所述Web页面的页面元素及该页面元素的代码。 可选地,所述方法还包括:接收用户对所述页面元素的操作,根据对所述页面元素 的操作,改变页面元素的代码中的参数并且在所述web页面上重绘该页面元素。 可选地,所述对页面元素的操作包括以下的至少一种:移动、缩放、旋转、翻转。 可选地,所述对页面元素的操作为旋转,页面元素的代码中的参数包括排列角度; 所述根据对所述页面元素的操作,改变页面元素的代码中的参数包括:记录两个旋转触点 形成的初始角度和移动中的两个旋转触点形成的当前角度,基于所述初始角度与所述当前 角度之差,计算旋转方向和旋转角度,并根据该旋转方向和旋转角度计算所述排列角度。 可选地,所述对页面元素的操作为缩放,页面元素的代码中的参数包括缩放比例 参数;所述根据对所述页面元素的操作,改变页面元素的代码中的参数包括:记录两个移动 触点形成的初始距离和移动中的两个移动触点形成的当前距离,通过所述当前距离除以所 述初始距离,确定缩放比例参数。 可选地,所述根据用户操作分别生成组成所述Web页面的页面元素及该页面元素 的代码包括:根据用户操作由页面元素代码模块生成页面元素的代码。 可选地,所述页面元素代码模块包括以下的至少一种:文本模板、图片模块、图文 模板、背景模板。 可选地,所述页面元素包括图片,所述根据用户操作分别生成组成所述Web页面的 页面元素及该页面元素的代码包括:根据用户操作生成图片,保存该图片并生成该图片的 Web页面代码。 本发明第二方面提出一种基于Web页面的图片生成装置,包括如下模块:输入模 块,用于接受用户操作;页面生成模块,用于根据用户操作生成Web页面代码,并解析所述 Web页面代码以生成Web页面;转换模块,用于将所述Web页面转换为图片。 本发明第三方面提出一种打印设备,根据用户在终端上的操作来生成图片及打印 图片,包括图片生成装置和打印装置,所述图片生成装置用于根据用户的操作来生成图片, 并将所生成的图片发送给打印装置,所述打印装置用于打印所述的图片,所述图片生成装 置能够执行本发明所述的图片生成方法。 本发明第四方面提出一种计算机可读介质,存储有计算机可执行程序,所述计算 机可执行程序被执行时,实现本发明所述的图片生成方法。 (三)有益效果 与现有技术相比,本发明通过以块状结构(block结构)存在的Web Html标签,能够 快速实现页面块级操作区域的移动(拖拉拽)、旋转、翻转、缩放等功能,还模拟双击事件以 实现终端双击操作,无需开发人员使用画布技术一点点画出来,降低了开发成本;通过Web 网页技术与App优势互补,以实现页面模块的绘图、编辑、移动(拖拉拽)、旋转、翻转和缩放 等功能,保证了App端和网页前端实现的一致性,提高了开发人员的工作效率,降低了闪退 率,优化了图片生成方法,保证了App的健康运行。 附图说明 图1是本发明的图片生成方法的一示例的流程图; 图2是本发明的图片生成方法的应用场景的一示例的框图; 5 CN 111597010 A 说 明 书 3/9 页 图3是本发明的图片生成方法的App端和Web端之间的数据交互的示意性框图; 图4是根据本发明的图片生成方法的终端双击事件的原理示意图; 图5是本发明的图片生成方法的另一示例的流程图; 图6是本发明的图片生成装置的一示例的示意性框图; 图7是本发明的图片生成装置的另一示例的示意性框图; 图8是本发明的一个实施例的电子设备的结构示意图; 图9是本发明的一个实施例的计算机可读记录介质的示意图。